
LaunchScreen que presenta una imagen y utiliza un fondo negro en toda la aplicación, que es agradable para la vista de los usuarios. Esta pantalla precede a una animación Lottie de carga.
El objetivo personal de este proyecto final planteado en el módulo iOS Avanzado del Bootcamp de Desarrollo de Apps Móviles fue aplicar todos los conocimientos adquiridos para desarrollar una aplicación completa, dedicando, por mi parte, tiempo extra a la investigación de nuevos componentes y funcionalidades, así como prestar atención al diseño, lógica y organización del código.
El código sigue el Clean Architecture de Robert C. Martin, dividiéndose en tres capas: Presentación, Datos y Dominio. La parte visual se inspira en los conceptos creativos de diseñadores como Satyajit Mane y Shubham Rathod de la web Dribbble.
El diseño y el código sobresalen por características como el uso de UICollectionView con celdas interactivas y animadas, UITableViewCells con sombras y gradientes, una pantalla de Favoritos con eliminación de celdas, animaciones con Lottie, integración de MapKit para mostrar ubicaciones personalizadas de personajes y detalles emergentes, y sombras animadas en UITextField para mejorar la experiencia del usuario.
⚠️ Información mucho más detallada en el README del proyecto en GitHub. ⚠️
async/await).
LaunchScreen que presenta una imagen y utiliza un fondo negro en toda la aplicación, que es agradable para la vista de los usuarios. Esta pantalla precede a una animación Lottie de carga.
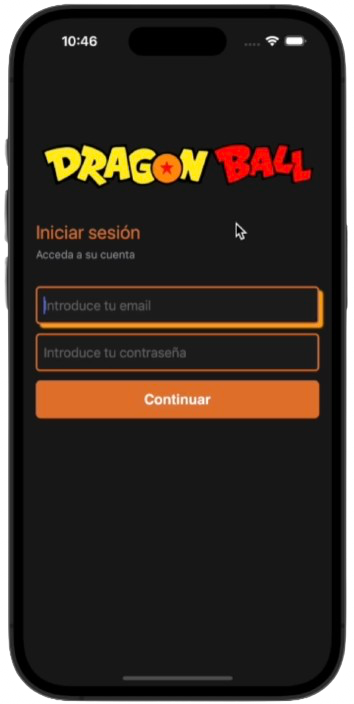
Pantalla de Login en la que se le pide al usuario un correo electrónico y una contraseña, esenciales para realizar la llamada a la API Rest y conseguir el token del usuario, el cual dará acceso a la aplicación.
Para mejorar la experiencia de usuario, se han añadido animaciones en los TextField (a través de su Delegate en código) para indicar que se está o no escribiendo sobre ellos y, respecto al control de errores, en caso de que el correo electrónico o la contraseña posean formatos inadecuados, aparece un aviso textual debajo de los TextField, así como un Alert si las credenciales introducidas poseen el formato adecuado pero no se encuentran registradas en el Backend.


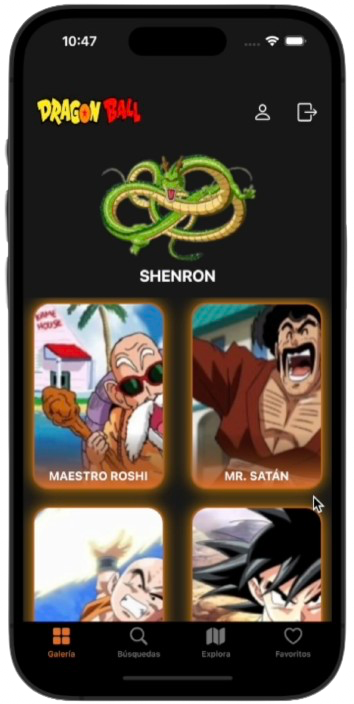
Pantalla principal de la aplicación que se encarga de mostrar una galería de personajes inspirada en el prototipo del que se parte. Esta se ha conseguido con un CollectionView, al que se le ha añadido un Header. Antes de cargar esta pantalla, se realiza la llamada a la API Rest para traer los datos a nuestra aplicación y, así, almacenarlos en CoreData para que la próxima vez que se acceda no se tenga que llamar a la API y los datos se obtengan desde nuestra Base de Datos local.
En la ToolBar, podemos ver el que sería el logo de nuestra aplicación a la izquierda y, a la derecha, un icono sin funcionalidad que nos daría pie a implementar en un futuro la navegación a una pantalla que muestre la representación de los datos personales del usuario y otro icono de cierre de sesión, el cual nos envía a la pantalla de Login, además de, en este caso, eliminar el token de Keychain y los datos extraídos de la API almacenados en CoreData.
Por otro lado, cabe señalar el nivel de personalización que posee cada celda, siendo una Card con una imagen con un gradiente encima para que el texto sea legible y una sombra alrededor (esta se ha realizado con una View tras la Card).
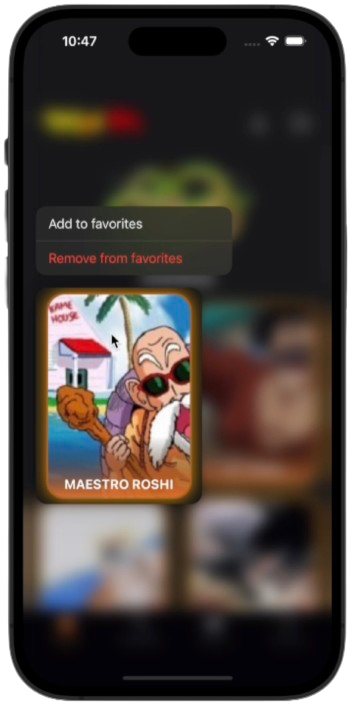
Las celdas de nuestro CollectionView son dinámicas y poseen dos funcionalidades: una al pulsar y otra al dejar pulsado. En caso de la segunda opción, conseguimos el efecto que observamos en la imagen (ContextMenu) y que, en este caso, se han añadido dos textos con los que podemos añadir o eliminar de favoritos al personaje seleccionado. Esta acción actualizará un parámetro booleano del modelo del personaje que indica si está o no en favoritos, lo cual nos permitirá listar aquellos que sí lo son en otra pantalla.


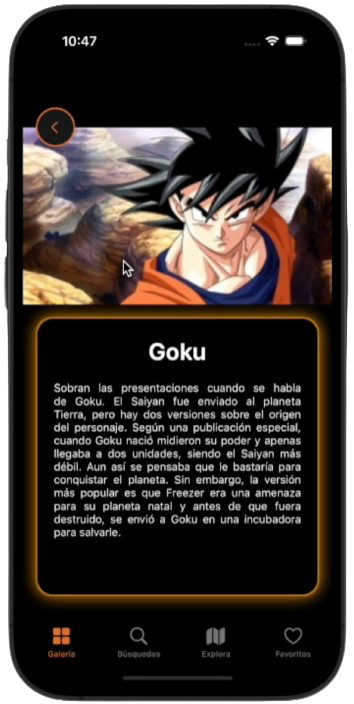
Si pulsamos simplemente en una celda (se ha añadido una animación para indicar al usuario que se ha clickado), navegamos al detalle del personaje, donde se muestra su imagen y su descripción, así como un botón personalizado que nos permitirá retornar.
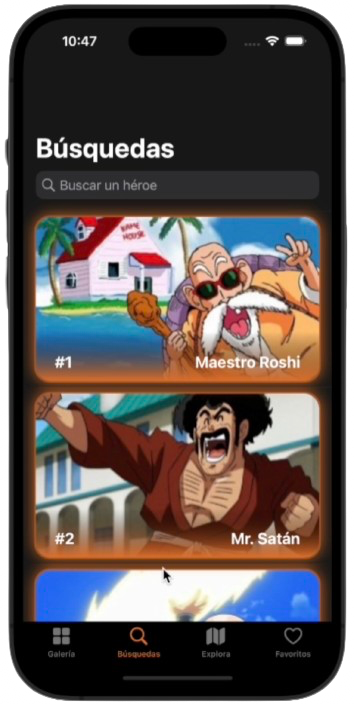
La segunda vista de nuestro TabView sería esta, llamada Búsquedas, en la que se nos muestra de nuevo el listado de personajes pero con un estilo de Card diferente y empleando un UITableView. Aquí solo tenemos la opción de pulsar la Card y navegar al detalle.
Sin embargo, tenemos la posibilidad de realizar búsquedas empleando un UISearchController que se incluye en el ViewController. Dichas búsquedas se realizan con el algoritmo de similitud de Jaccard (detallo más acerca de él, aquí).


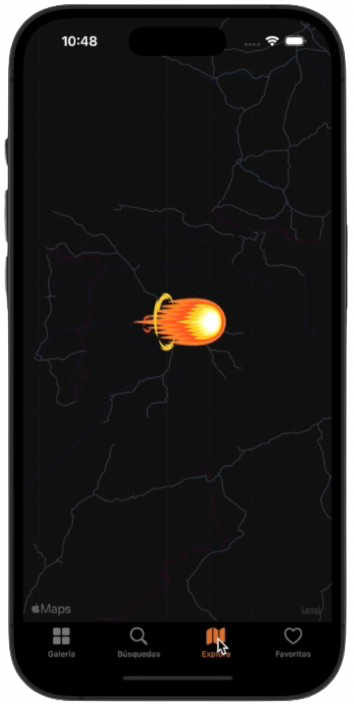
Cada vez que la vista se encuentra en un estado de carga de datos y de espera para el usuario, se muestra una vista con una animación Lottie, la cual oscurece la vista principal que está en carga. Además, es reutilizada también en vistas como: antes del Login, cuando introducimos las credenciales del Login y estamos haciendo la llamada a la API Rest para corroborar los datos introducidos, etc.
En el caso de la imagen de ejemplo, se observa que se está cargando el mapa que se tiene que mostrar con las localizaciones de los personajes.
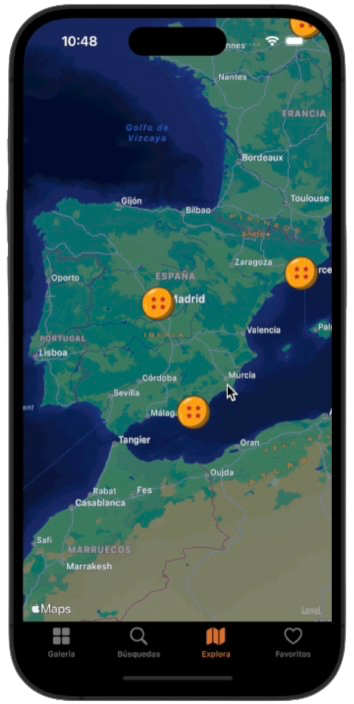
La tercera vista del TabView, llamada Explora, se correspondería con un mapa donde se cargan las localizaciones de cada personaje. Todo esto utilizando la biblioteca MapKit.
Con la intención de tener un grado más de personalización, se han modificado los distintos pins para que muestren una imagen relacionada con la temática de nuestra aplicación.


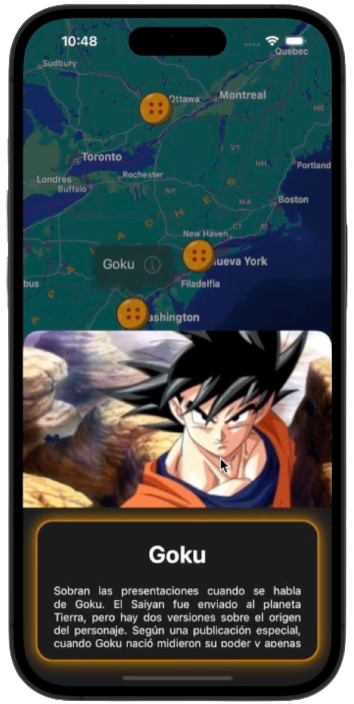
Además de la imagen personalizada del pin, se ha añadido un menú que aparece cuando hacemos click en uno de estos pins, apareciendo el nombre del personaje de la localización seleccionada y un botón de información, el cual, al ser pulsado, hace aparecer de forma modal una vista con el detalle del personaje.
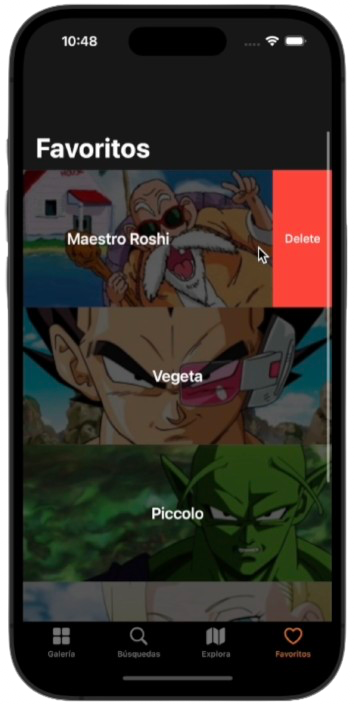
La cuarta pantalla del TabView sería la de Favoritos, en la cual podemos acceder a todos aquellos personajes que hemos marcado como favoritos. También, desde aquí podemos eliminar de la lista, tal y como vemos en la imagen.