Descripción
Aplicación Android desarrollada en Kotlin siguiendo el patrón de diseño MVVM que permite a los usuarios explorar información sobre los superhéroes de Dragon Ball.
Desde la pantalla de inicio de sesión hasta el detallado perfil de cada personaje, se ha priorizado la integración de tecnologías avanzadas como Retrofit para la comunicación segura con el backend, Room para el almacenamiento local y Google Maps API para visualizar las ubicaciones de los personajes. Siguiendo los principios de arquitectura CLEAN y SOLID, junto con la inyección de dependencias a través de Hilt, se garantiza la escalabilidad y mantenibilidad del código.
⚠️ Información mucho más detallada en el README del proyecto en GitHub. ⚠️
Características y funcionalidades
- Arquitectura CLEAN.
- Model-View-ViewModel (MVVM).
- Diseño de interfaces con XML (ViewBinding).
- Consumo de API Rest con Retrofit y la biblioteca OkHttp.
- Corrutinas.
- Room.
- Inyección de dependencias con Dagger Hilt.
- Google Maps API.
- SharedPreferences.
- Navigation Component.
- Unit Testing.

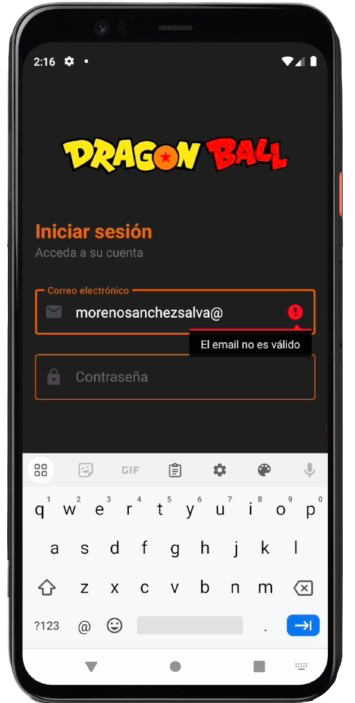
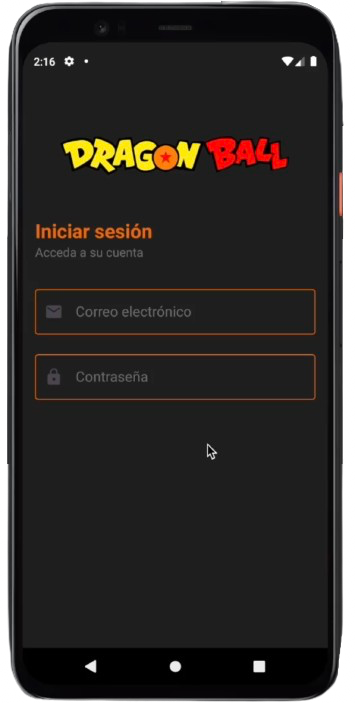
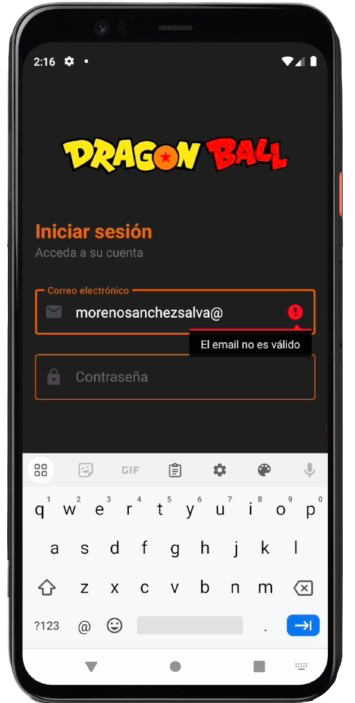
Pantalla de Login en la que se deben introducir las credenciales, las cuales, antes de ser enviadas a la API para ser corroboradas, se comprueba que tanto el correo electrónico como la contraseña cumplan con el formato adecuado. En el caso de cumplir con el formato y ser erróneas, aparece un Dialog para notificar al usuario que la autentificación ha sido fallida, es decir, que no se encuentran los datos registrados en nuestro backend.
Los EditText poseen cierta dinamicidad cuando se pulsa en ellos en pos de atender a la experiencia de usuario.
El correcto formato tanto del correo electrónico como de la constraseña se comprueba en tiempo real cada vez que el usuario escribe en el EditText. De esta forma, en caso de no ser adecuado, cosa que controlamos observando un StateFlow que alberga una Sealed Class que recoge diversos estados, se muestra un mensaje al usuario de que todavía el formato de aquello que está escribiendo no es correcto.
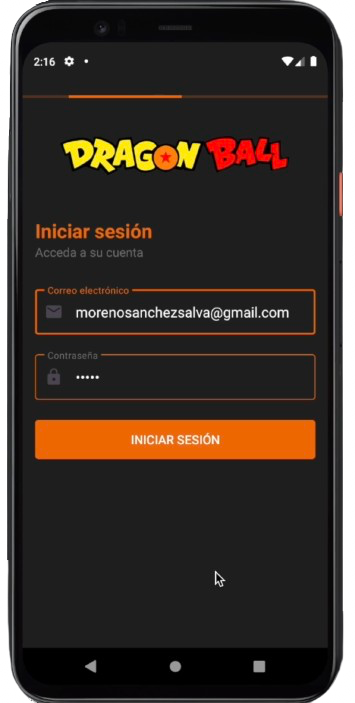
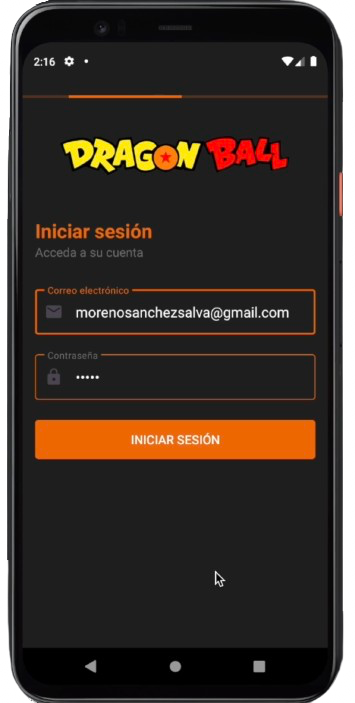
Una vez que los formatos son correctos, aparecerá el botón para hacer Login, ya que su visibilidad está limitada al correcto formato del correo y de la contraseña.


Al pulsar el botón de Login, el estado de la vista pasa a Loading y se muestra una ProgressBar en modo horizontal atendiendo, así, a la experencia de usuario y, una vez que se ha comprobado que las credenciales introducidas están registradas en nuestro backend, se navega a la pantalla principal de la aplicación.
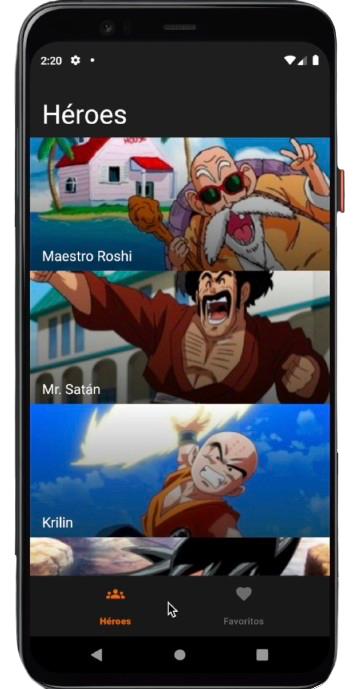
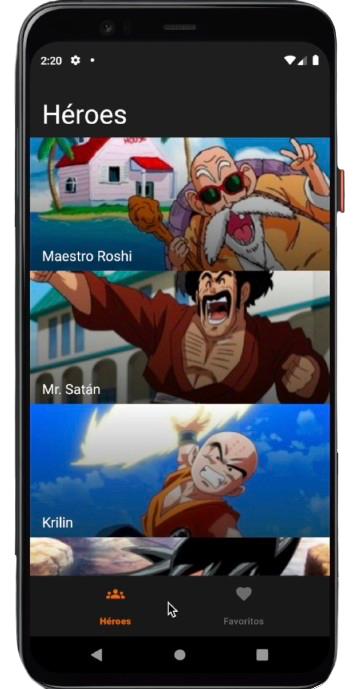
Pantalla principal de la aplicación en la que, a través de un RecyclerView-Adapter-ViewHolder, se muestra el listado de personajes que hemos obtenido llamando a la API Rest.
Las celdas (items, comúnmente denominadas en Android) son personalizadas e incluyen un ImageView y un TextView. Dicho listado está inspirado en el concepto creativo y prototipo del usuario de la web Dribble Luis Herrero
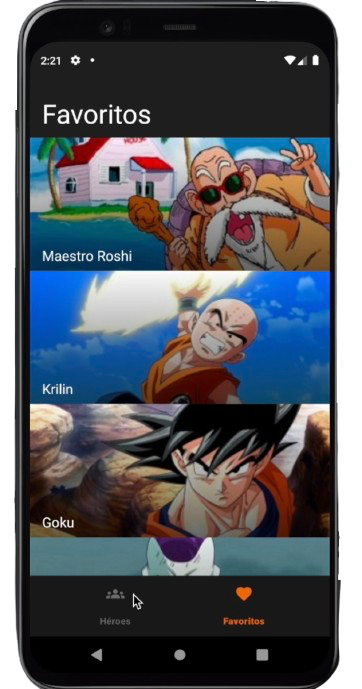
Además, se ha empleado Navigation Component para gestionar la navegación de la Bottom Navigation Bar y, de esta forma, poder navegar entre el listado de personajes y el listado de superhéroes que hayamos marcado como favoritos, los cuales son fragments.


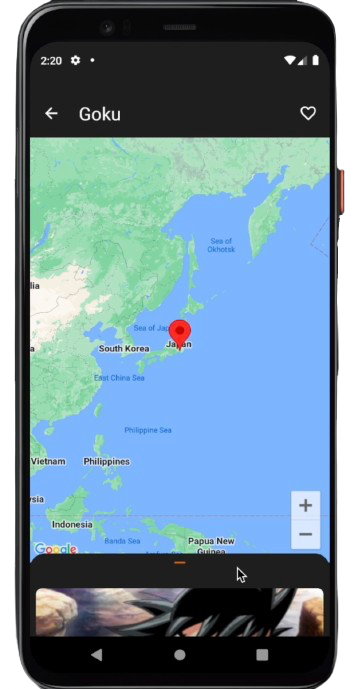
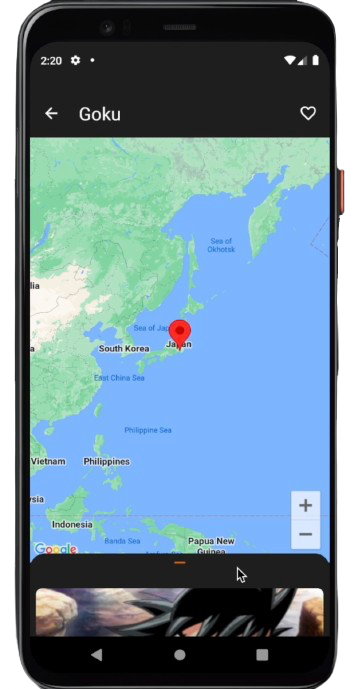
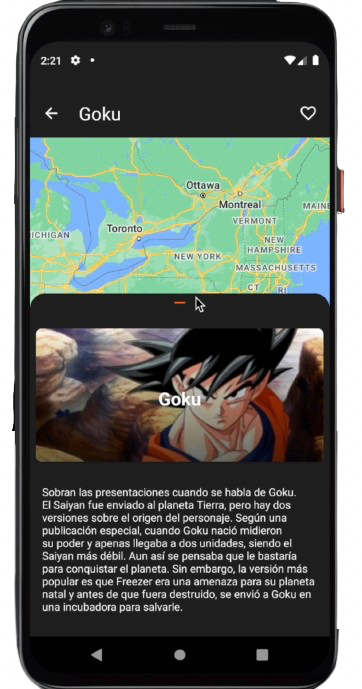
Al pulsar en el listado de superhéroes, navegamos a la activity que alberga el detalle del personaje, donde se ha colocado una Toolbar que contiene un icono para volver atrás, un texto con el nombre del personaje seleccionado previamente y un icono para marcar si es favorito o no, el cual muestra su estado de forma dinámica al usuario.
Cabe destacar que, una vez que se pulsa en el icono de favorito, mediante corrutinas asíncronas para aprovechar el procesamiento paralelo de las solicitudes, se cambia el estado de favorito del superhéroe tanto en la base de datos local como en nuestro backend.
Por otro lado, se ha integrado un mapa empleando Google Maps API donde se exponen las diferentes localizaciones del superhéroe una vez que llamamos a nuestro backend al navegar a esta pantalla. También, se ha agregado un BottomSheetDialog que muestra más información acerca del personaje.
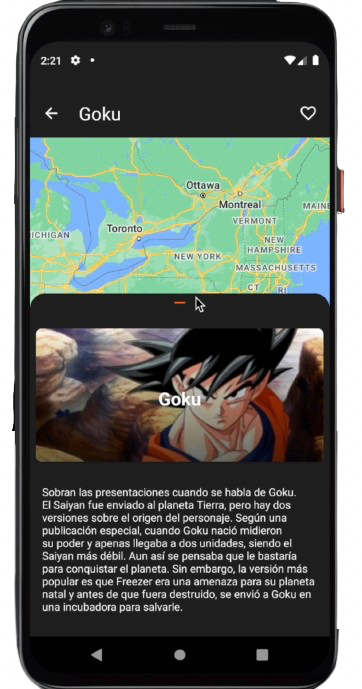
Aquí podemos apreciar el BottomSheetDialog totalmente desplegado por el usuario, cuya dinamicidad en su interacción es posible gracias al uso del CoordinatorLayout en nuestra vista diseñada con XML.


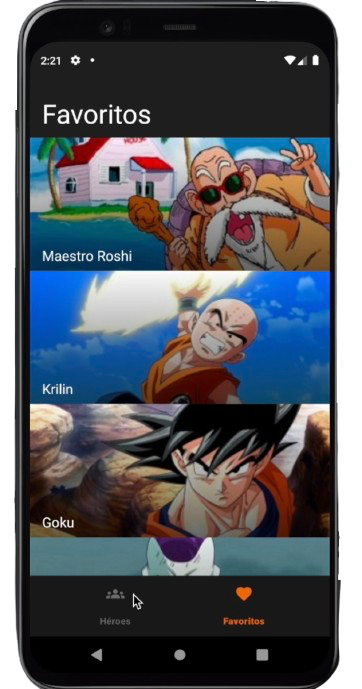
Por último, señalar que los personajes añadidos a favoritos se muestran en el otro fragment que alberga la Bottom Navigation Bar.