Descripción
Pequeña aplicación iOS para poner en práctica programación reactiva con el framework Combine; llamadas asíncronas a The Marvel Comics API con async/await; el uso del patrón de diseño MVVM empleando casos de uso conectados con un repositorio en pos de crear un sistema de software escalable, mantenible y testable (arquitectura CLEAN); y el acoplamiento de todo lo anterior con el pertinente desarrollo en UIKit.
El código sigue el Clean Architecture de Robert C. Martin, dividiéndose en tres capas: Presentación, Datos y Dominio. La parte visual se inspira en el concepto creativo del diseñador Luis Herrero encontrado en la web Dribbble.
⚠️ Información mucho más detallada en el README del proyecto en GitHub. ⚠️
Características y funcionalidades
- Arquitectura CLEAN.
- Patrón de diseño Model-View-ViewModel (MVVM).
- UIKit.
- Interfaz realizada programáticamente al 100%.
- Consumo de API Rest con llamadas asíncronas (
async/await).
- Programación reactiva con Combine.

Splash Screen que, a pesar de no tener una funcionalidad específica ya que solo espera ciertos segundos para dar paso a la siguiente vista, posee la estructura necesaria para poder añadir y mantener distintas funciones de forma reactiva gracias a su control de estados y conexión entre capas.
Para comunicar al usuario el estado de carga y espera, se ha añadido una animación Lottie relacionada con la temática de la aplicación.
Estado de carga de la pantalla principal de la aplicación.
Con otra animación Lottie, señalamos al usuario que se está produciendo una carga de datos y que debe esperar. Mientras tanto, se está realizando una llamada a la API Rest y se está cargando en el ViewModel el listado de personajes con sus respectivos datos asociados a un modelo creado. Una vez que nuestra variable con dicho listado ha cambiado, quiere decir que ya tenemos los datos y que, de forma reactiva con Combine, podemos actualizar el estado de nuestra vista y que deje de mostrar la animación.


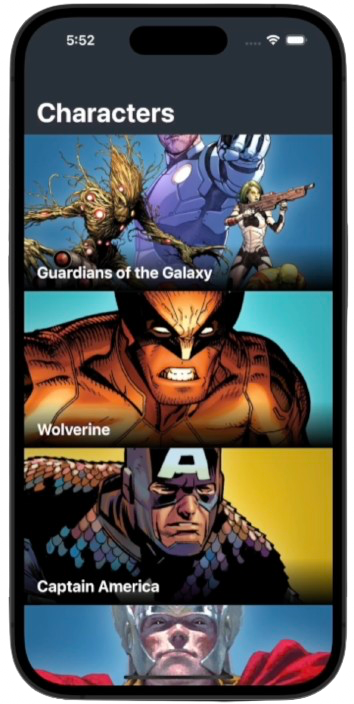
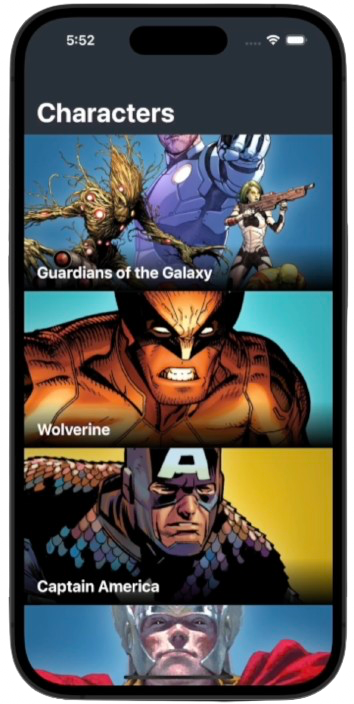
Pantalla principal de la aplicación que refleja el listado de superhéroes con un TableView en el que cada celda personalizada posee una imagen y un texto con el nombre del personaje correspondiente. Además, se ha añadido un degradado en la parte inferior de la imagen para que el texto sea legible para el usuario.
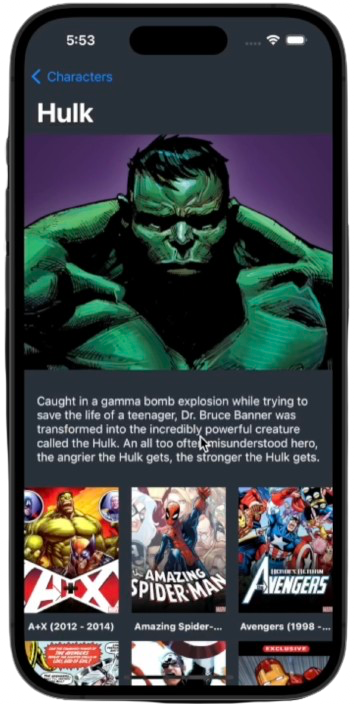
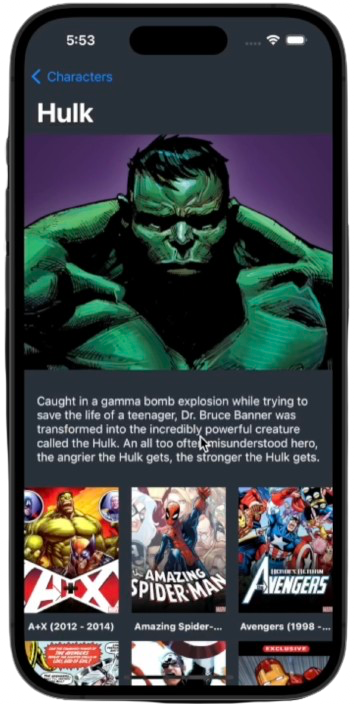
Si pulsamos sobre cualquier personaje del listado, navegaremos al detalle de cada cual, donde se nos mostrará su nombre, su foto, una pequeña descripción y, además, un listado albergado en un CollectionView de todas aquellas series en las que ha aparecido el superhéroe.