
SplashScreen que actúa de forma dinámica si empleamos un dispositivo o emulador a partir de la API 31 y de forma estática con el resto. La documentación para su implementación la encontramos aquí.
Aplicación Android desarrollada en Kotlin siguiendo el patrón de diseño MVVM, resultado de la práctica final del módulo Android Superpoderes del Bootcamp de Desarrollo de Apps Móviles de KeepCoding, que destaca por su uso de Jetpack Compose para la creación de una interfaz de usuario dinámica y reactiva.
Con un listado de superhéroes y una pantalla de detalle para cada uno, los usuarios pueden explorar información detallada sobre sus personajes favoritos, además de disfrutar de una experiencia fluida y receptiva gracias a la programación reactiva implementada con Kotlin Flow y corrutinas. La integración de tecnologías como Room para el almacenamiento local y Retrofit para las comunicaciones con el backend garantiza una eficiencia óptima, mientras que la adhesión a los principios de CLEAN y SOLID asegura la escalabilidad y mantenibilidad del código. Además, la aplicación se somete a testing, que incluye pruebas unitarias, mocks, fakes y tests de UI, para garantizar su estabilidad y calidad en todo momento.
⚠️ Información mucho más detallada en el README del proyecto en GitHub. ⚠️

SplashScreen que actúa de forma dinámica si empleamos un dispositivo o emulador a partir de la API 31 y de forma estática con el resto. La documentación para su implementación la encontramos aquí.
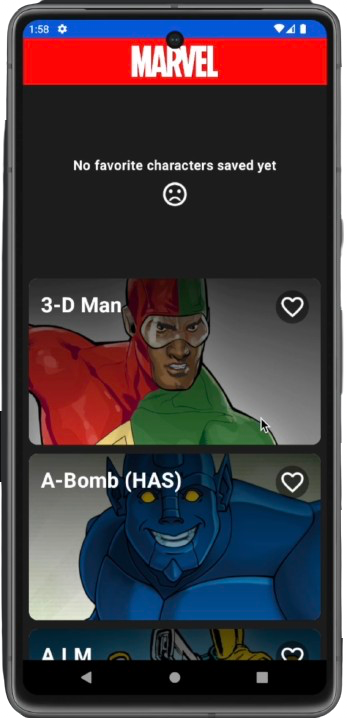
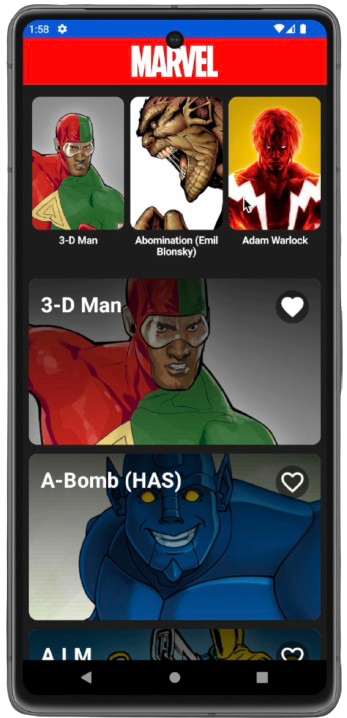
La pantalla principal de la aplicación utiliza un Scaffold para organizar componentes de uso general. En este caso, la TopAppBar se emplea para mostrar una imagen del logo de Marvel.
Por otra parte, se implementa un LazyColumn que posee como primer item un LazyRow que se encarga de contener a los personajes que han sido marcados como favoritos (acción que se realiza de forma reactiva empleando un stream de Kotlin Flow conectado con nuestra base de datos en Room que envía los modelos de datos correspondientes a los personajes almacenados, por lo que, en primer lugar, se actualiza el estado de favorito del superhéroe a nivel local y, reactivamente, la interfaz).
Como se observa en la imagen, en el caso de que no haya ningún personaje seleccionado como favorito, se muestra el composable pertinente que avisa al usuario de que todavía no hay superhéroes favoritos guardados.
El resto de items de la LazyColumn se corresponde con el listado de personajes que obtenemos de la Marvel API.


Cabe señalar que cada llamada a la API de Marvel está limitada para obtener solamente veinte personajes, por lo que si queremos obtener más superhéroes, tenemos que gestionar más llamadas a la API cuando el usuario alcance el final de la lista actual. De esta forma, gracias a la gestión del estado de la vista con una Sealed Class y a la detección de la posición actual del scroll del usuario en la LazyColumn, se maneja la paginación y la obtención de más personajes.
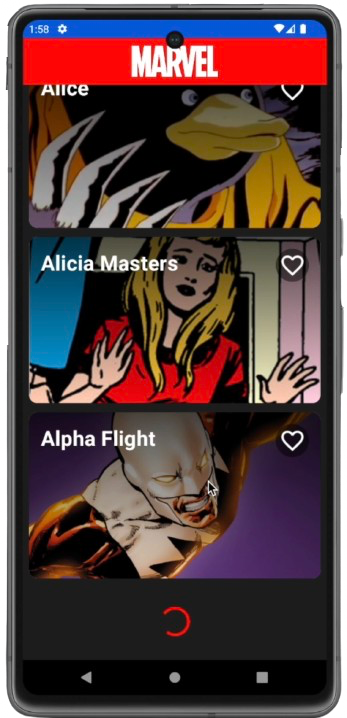
Como vemos en la imagen, se muestra un CircularProgressIndicator mientras se realiza la llamada a la API en un hilo secundario.
Aquí se ve cómo sería la pantalla con personajes marcados como favoritos, así como el IconButton empleado para contener un corazón que cambia según el estado de favorito del superhéroe.
Como ya se ha mencionado, el listado de personajes se actualiza reactivamente gracias a la conexión con Room a través de un stream de Kotlin Flow, el cual proporciona, uno a uno, el modelo de datos de cada superhéroe siempre que haya cambios en nuestra base de datos local.


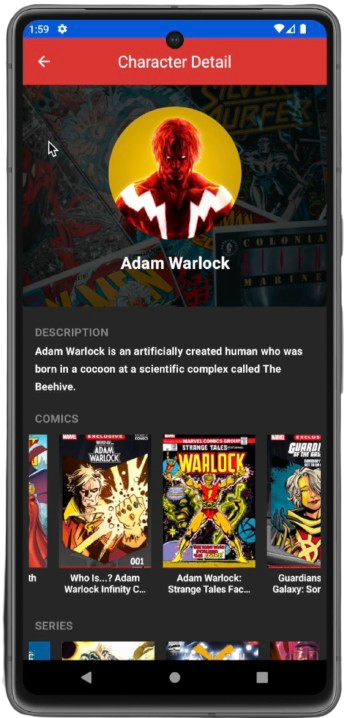
Detalle del personaje una vez que se ha hecho click sobre él en el listado de la pantalla principal.
Con un Scaffold se ha incluido una TopAppBar que contiene un IconButton para volver a la pantalla principal y un texto que enuncia la sección en la que nos encontramos. El resto de la screen se corresponde con un LazyColumn con cuatro items: el primero para la foto del personaje y su nombre, el segundo para la descripción del superhéroe, el tercero para un LazyRow contenedor de los comics en los que aparece el personaje y un cuarto para otro LazyRow que contiene las series.
Todos estos datos son obtenidos o desde local (nombre y foto del personaje, por ejemplo) o desde remoto (listado de comics y series, por ejemplo), por lo que, en este último caso, puede que la información no la tengamos de inmediato, así que en pos de atender a la experiencia de usuario, es idóneo agregar alguna señal de que se está a la espera de obtener ciertos datos. En este caso, se ha incluido el denominado efecto Shimmer mientras se están cargando los datos referidos a los comics y las series.
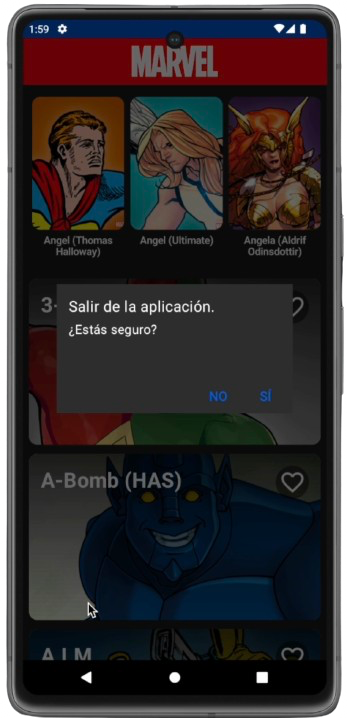
Una de mis preocupaciones fue la de ir acumulando memoria cada vez que se cargaban más y más personajes en local, persistiendo demasiados datos que, llegado el momento, pudieran afectar al rendimiento de nuestra aplicación y, por ende, la experiencia de usuario. De esta forma, pensé en implementar una limpieza de datos de local cada vez que el usuario abandonara la aplicación realizando el tradicional onBackPressed, el cual se gestiona de manera más fácil en Jetpack Compose con el BackHandler.
Así, pude gestionar, que al salir de esta forma, se mostrase un Dialog y que, al confirmar la salida, se eliminasen todos los personajes de base de datos excepto los 20 primeros.
Es evidente que también se eliminarán los favoritos que estuvieran guardados entre esos personajes eliminados, cosa que se solucionaría fácilmente almacenándolos de forma separada al resto, pero para mí el objetivo era aprender a gestionar el onBackPressed y a atender a la eficiencia de la memoria al largo plazo del uso de la aplicación.